Amaray Cover
Learning how to use Photoshop was
great, I really enjoy learning new things, however I’m sure I have barely
scratched the surface. But once I got past the point of learning I found it a
bit tedious to use and time consuming. However it was made more fun by creating
my game amaray cover.
I’m quite happy with the result of
my cover in that I think the layout is good, it’s not too sparse or too busy. I
don’t think I could improve much upon the back cover, I think that looks the
best of all. However the front cover could have used some more work. Whilst the
main picture of the man bowling fits nicely with the space background and the
fence I feel that the pictures of the planets and the spaceship do not blend too
well with the overall image. More work was probably required in terms of adding
adjustment layers to these images to make them fit better in the overall
picture.
This said it does give the game a
feel of b-movie style in that it looks kind of low budget and developed by a
company that is not well known for game production which is kind of what I was
trying to achieve as the idea itself doesn’t take itself too seriously anyway.
Disc Label
I am very pleased with the disc
label that I managed to produce. I think it looks clean and simple but without
being boring. Simplicity was definitely the key here as an over fussy image would
ruin the effect I was trying to achieve.
I also think the logo I created
for the fictional game studio “Potato Games” is also really good and simple and
I feel it encapsulates what I was trying to achieve in terms of the comedy
element of this project.
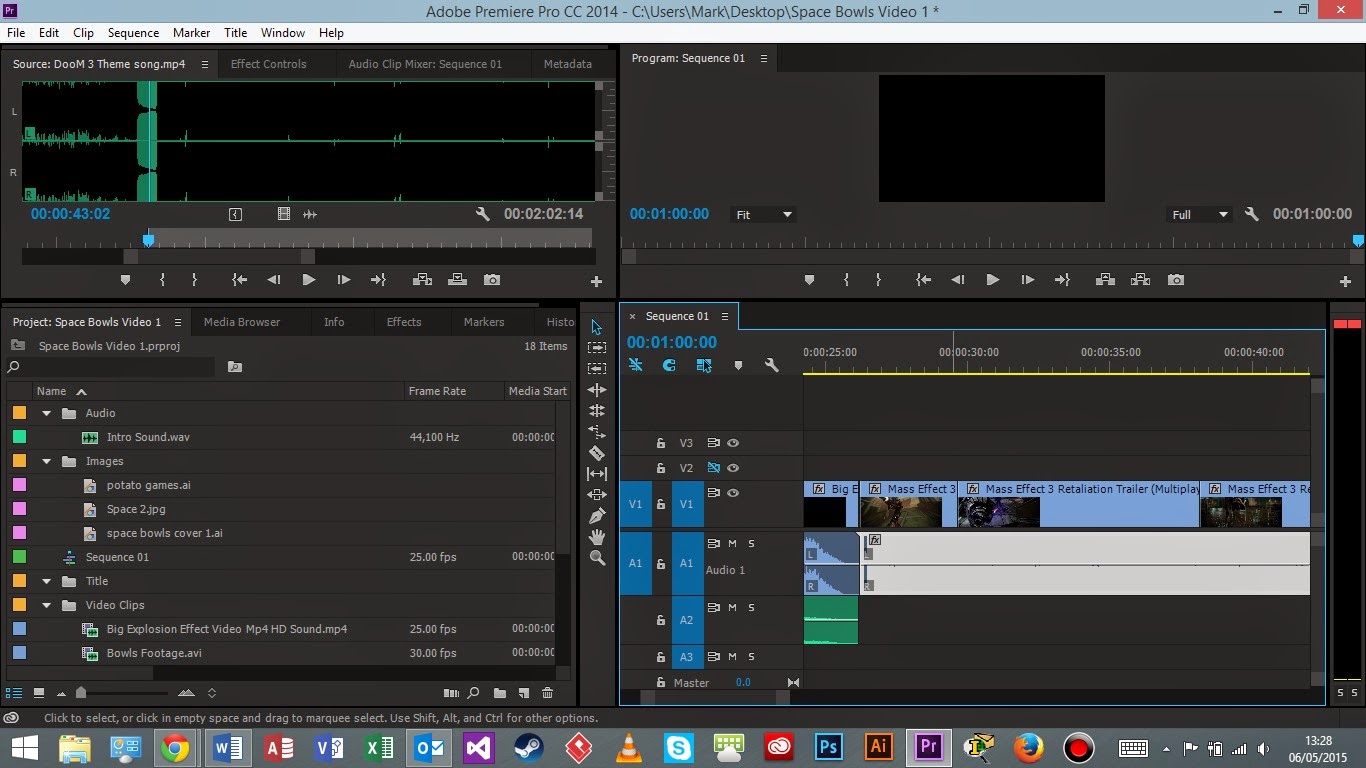
Video
I found this to be the hardest
stage of the project. Although I am pleased with the overall result of the
video I feel that if more work went into it could be even better. I think I put
too much at the start of the video which ate into my 1 minute limit which did
not allow for more in game footage.
This is also an area I struggled
with, because of the niche nature of the game idea I had I was limited to
almost zero footage that I could use in making my video. This resulted in my
having to make the game more about action and shooting just so I could make a
video, however this added an ironic sense to the project which was in keeping
with the comedy side of things. In the future I think I would pick a more
realistic theme that would be easier to recreate in a video, like a football
game, but at least I have some originality with this idea.