DVD Disc Label
Design
The next step in the assignment was to create the DVD disc
label using Adobe Illustrator. To get an idea of layout and inspiration for my
design I looked at some examples of Xbox 360 game discs. Here are a couple I
looked at.
They show that the Xbox branding is compulsory across the
top along with an esrb or pegi rating along with the game studio logos and any
other relevant logos. Then the background is made up from images relating to
the game/ theme of the game.
I also used a dvd template in order to measure out the
correct size for the image.
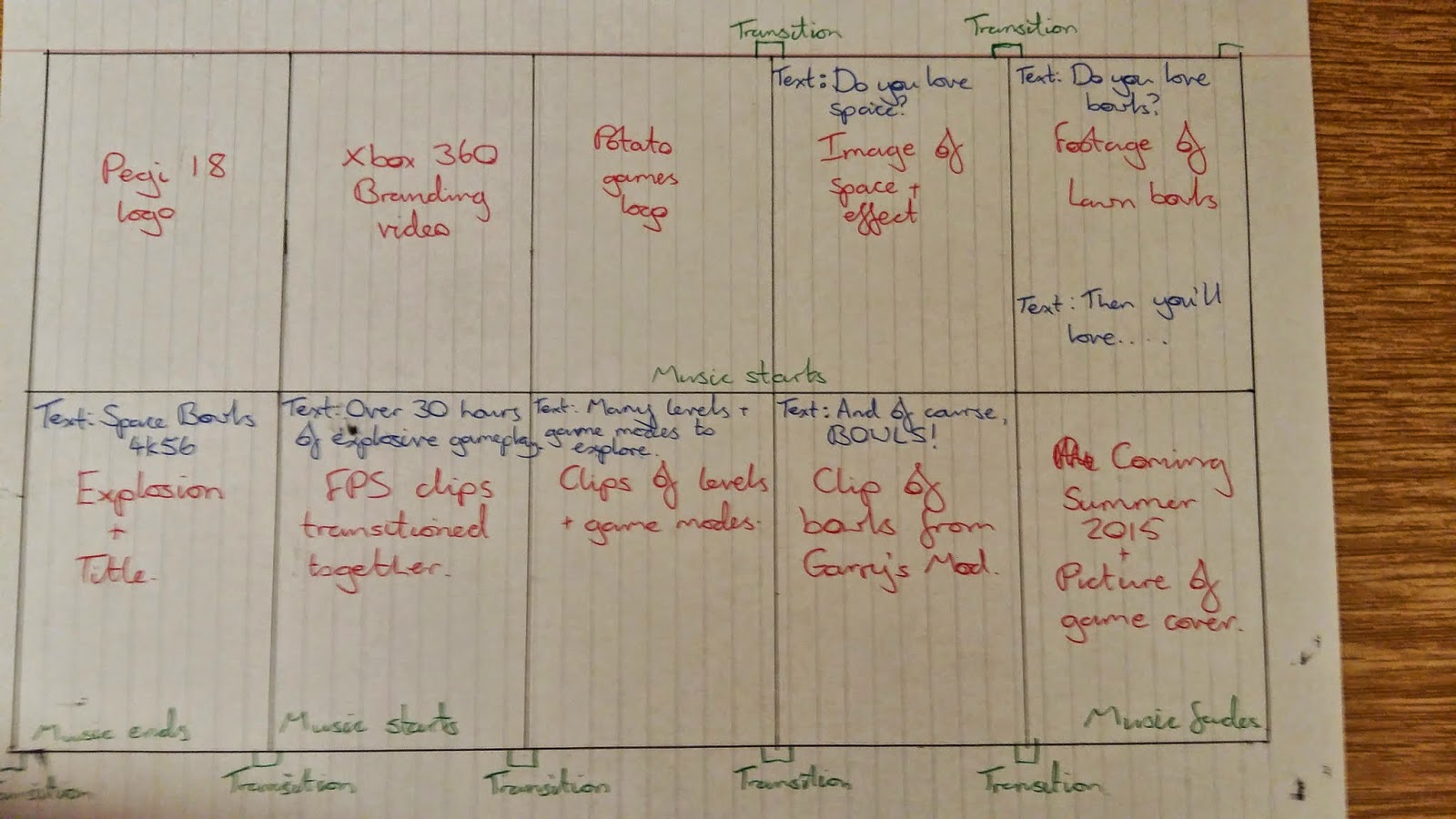
With this in mind I came up with the following design.
Now I was ready to start creating the image in illustrator
.
Creating the Disc
Label
To start with I had to set up the correct artboard in
illustrator with the correct size, colour and ppi so it would be printed to a
good quality. I made the artboard slightly larger than the size of the disc as
this would not affect the end result. Here is a shot of the settings used.
Now that my artboard had been created I needed to set out
some guide lines. These included the bleed edge, the edge of the disc and the
two inner circles of the disc. To do this I used the ellipse tool, with stroke
set to black, then by double clicking I was able to specify the exact size of
circle I would need. Once I had created each circle I aligned them all with the
central point then clicked each one individually and selected make guide in
order to turn them all into guides.
Next I need to create the main background image of the whole
disc and I would do this using a picture of a bowl which turned out to be quite
useful as it was a nice rounded shape.
I started with the below stock image of some bowls that got
from the internet.
Once this was loaded onto a new artboard in illustrator I
got to work on it. To start with I did not want to use a plain image of these
bowls so I used the image trace tool to add an effect to the image, I having
tried the 3 colour, 6 colour and 16 colour image trace I preferred the 16
colour trace so applied this to the image as you can still see quite a bit of
detail of the bowl but it gives it a cartoon effect which I thought looked
good.
Next the image needed vectoring in order to edit and work
with properly, so I then clicked the expand tool in order to separate the image
out into it’s individual elements.
At this point each individual item was still grouped
together so the whole image still acted as one to to be able to remove
individual elements I ungrouped the selected items through the object menu,
then I deleted out all the bits I did not want leaving me with just one bowl.
This gave me a good round image that could be imposed over
my DVD outline. I was not worried about the blue at the top of the image as
this would be covered by the Xbox branding. So I once again grouped it all
together through the object menu, so it could be moved easily and placed it
onto the main artboard.
Once placed into the centre of the guide circles I was able
to resize the image to fit within them better. I did this whilst holding shift
and alt in order to retain the quality and aspect ratio of the image.
Then I used the ellipse tool, with fill set to white, to cut
out the central hole of the disc. I did this by lining up with the central
point on the artboard then holding shift and alt drew a circle to fit the inner
guide.
Next I needed to add on the Xbox disc logo. And I did this
using an Xbox disc image I found on the internet.
Once loaded on a separate artboard in illustrator I use the
pen tool to create a selection area around the the part of the image I needed.
I had the fill and stroke set to transparent so I could see what I was doing
and also so there was no outline around my selection. I drew a triangle with
the pen tool then whilst holding shift I curved the lines to fit the edge of
the image. Once this was done I used a clipping mask to make a cut out of the
Xbox logo I wanted.
This method work OK for me however the edges were not
perfect.
Once this was done I placed the image onto the main artboard
and resized it to fit the top of the disc label (again holding shift and alt).
I then used the ellipse tool to draw a transparent circle
around the edge of the image, not the bleeding edge. I the created a clipping
mask in order to tidy the image up where it had crept into the bleeding edge,
this gave it a more refined look.
Next I added the pegi 18 logo to the image. I did this by
using the image I had previously used on my amaray cover and loaded it in
illustrator. I did this by directly placing the image onto the artboard and
rezising it whilst holding shift and alt.
Then I went on to create the logo for the fictional game
studio that my game was produced by. My idea was to call it Potato Games so
that it was in keeping with the humorous side of the project. So naturally I
started with an image of a potato I found on the internet.
I loaded this onto a new artboard in illustrator and set to
work. I started with the image trace tool, and again used the 16 colour image
trace as this was an effect that I liked and thought looked good.
Once done I was able to expand the image to separate it out
into individual items, which meant I was able to then delete the white
background, once I had ungrouped the selection, leaving me with an image of
just the potato.
Next I added the text. I did this using the type tool so I
clicked an area outside of the image of the potato and typed the text out onto
2 lines. Once done I played around with the font styles until I found one that
I liked. This done I moved the text over the image of the potato then changed
the font size until it fit nicely. Then I grouped it together with the image of
the potato.
This was now my completed logo for my fictional game studio,
so I dragged and dropped it onto my main image and resized it to fit.
Unfortunately when I did this the software created 2 extra
symbols next to the text on my game studio logo which I was unable to get rid
of which was rather frustrating.
All that was left to do was add the title, so using the type
tool I added it in just below the xbox branding. I set the fill to black and
the stroke to blue then changed the font until I found one I liked.
And there you have it, below is the final render of my dvd
disc label for space bowls.